- Qualcomm Launches Snapdragon 4 Gen 2 Mobile Platform
- AMD Launches Ryzen PRO 7000 Series Mobile & Desktop Platform
- Intel Launches Sleek Single-Slot Arc Pro A60 Workstation Graphics Card
- NVIDIA Announces Latest Ada Lovelace Additions: GeForce RTX 4060 Ti & RTX 4060
- Maxon Redshift With AMD Radeon GPU Rendering Support Now Available
Five Web Browsers: Which is the Fastest?

Your PC might be fast, but what about your Web browser? That’s right… Web browser. It might seem mundane at first, but there can be stark performance differences between one browser and the next, and after pitting the five most popular options on the market – in both stable and nightly formats – the results might surprise you.
Here at Techgage, we’re obviously familiar with benchmarking hardware of all types, from processors and graphics cards to hard drives and solid-state drives, but it’s a different story when it comes to software. Sure, we use lots of software for our benchmarking, but we don’t often compare the performance of one version to the next, or the competition against competition.
While it may seem a little pointless at first, one of the best pieces of software to benchmark is one we all use everyday… a Web browser. When we all spend so much time online, it’s not exactly strange that we’d like to see the best possible performance. But, are there really notable differences at the end of the day? You bet, and we’ll see these reflected in numbers below.
The best part of benchmarking a browser is that it isn’t difficult. You simply need to know where the tools are, and once found, it’s usually just a matter of clicking “Start” and then waiting. The catch, though, is that to have truly reliable data, all browsers need to be in their innate state, with no modifications or extensions. And of course there are the simple things, such as making sure the PC is relatively idle, has minor or no disk access, et cetera.
For the sake of interest, I’ve been meaning to take a performance look at popular browsers for a while, but it was the release of Mozilla’s “Kraken” benchmark that kicked me in the behind and gave me the ambition to get on it. To be honest, I’m glad I did, because the results are without question interesting.
This quickie article isn’t setting out to be a definitive guide to performance across a wide variety of Web browsers, and as such, we’re only going to be using three benchmarks. Two are for performance, Mozilla Kraken and Futuremark Peacekeeper, and the other tests for standards adherence, Acid3. We also only benchmarked the five most common browsers today: Internet Explorer, Mozilla Firefox, Opera, Google Chrome and Apple Safari.
When we benchmark the latest PC hardware, we follow strict testing practices to assure we can achieve repeatable results, and the testing here was no different. We used a Windows 7 Ultimate x64 install that’s highly tweaked and optimized, and to make sure that hard drive latency never got in the way, we used an Intel 160GB X25-M solid-state drive for our OS drive. Though not that important, the test PC also consisted of 12GB of Kingston’s HyperX DDR3-1333 memory, an Intel Core i7-975 Extreme Edition processor, and NVIDIA’s GeForce GTS 450 graphics card.
All of the tests we ran were executed at least twice per browser, to assure that the scores came out roughly the same each time. There were no instances where a third run had to be executed, as generally the end results were always within 0.05% of each other. The browsers tested are:
- Stable
- Apple Safari – 5.0.2 b7533.18.5
- Google Chrome – 6.0.472.59
- Microsoft Internet Explorer – 8.0.7600 b16385
- Mozilla Firefox – 3.6.9
- Opera – 10.62 Build 3500
- Nightly
- Apple Safari – r67573
- Google Chrome – 7.0.526 Build 59499
- Microsoft Internet Explorer – 9.0.7916.6000
- Mozilla Firefox – 4.0 Beta 6
- Mozilla Firefox – 4.0 Beta 7 Prerelease
- Opera – 10.70 Build 9047
We chose two different nightly builds for Firefox because the Beta 7 prelease crashed during the Peacekeeper run. We were going to drop it entirely from all our tests, but the result from Mozilla’s Kraken as you’ll see forced us to keep it in.
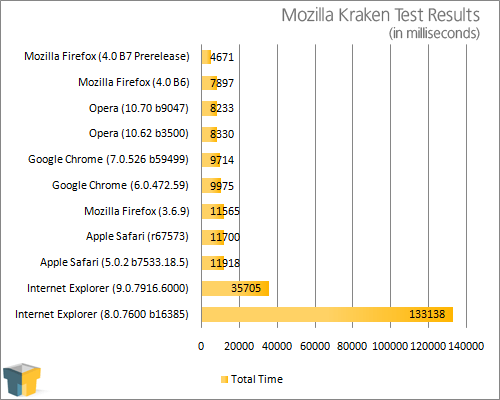
Mozilla Kraken
Because Mozilla wasn’t satisfied with current benchmarks on the market, it developed Kraken, one that has more of a forward-looking approach and includes some tests that might not be that relatable to the real-world now but will be in the near-future. The benchmark takes a couple of minutes to run on average, and it has no visual aesthetics to speak of.

Amongst developers and users-who-know alike, Internet Explorer is rarely spoken about in a positive manner, and it’s even rarer when the reasons have to do with performance. But from what we’ve seen here, there’d be good reason for it. Even the current IE 9 beta is 3x slower than the next step up, Apple’s stable Safari 5.0.2.
Opera has long been praised for it’s fast performance and optimizations, and we can see why here. It’s even faster than Google Chrome, which is in all regards extremely fast itself. Here is where we see the very interesting result by the nightly build of Firefox 4, though. As fast as both Opera and Firefox 4.0 Beta 6 are, Firefox Beta 7 literally halves the end time.
Kraken and Firefox are both developed by Mozilla, so whether there is code in place that somehow favors Firefox, I’m not sure. It’s something I’d be doubtful about, though, because it would be found out about soon enough, and I can’t see Mozilla wanting to put itself in that position. Still, to halve an already amazing result? “Wow” is all that can be said.
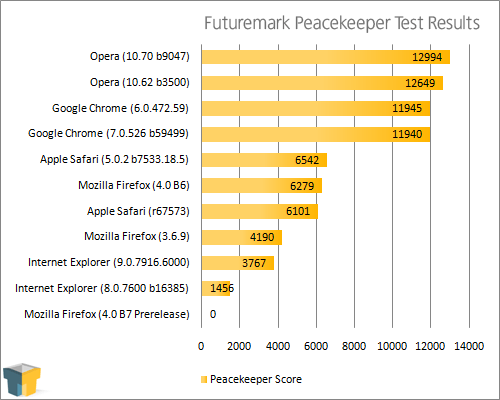
Futuremark Peacekeeper
Kraken focuses a lot on current and future Web technologies, but little of what it benchmarks seems to do much with the GPU. Peacekeeper is a bit different, because it focuses a lot on that aspect, along with video playback, HTML5 canvas performance and DOM performance. Because the test uses the GPU, the model you have in your PC will drastically change the end score, so the results we have might not be directly comparable to yours.

Once again, Internet Explorer performance is about as lackluster as it gets – even with 9.0. Things improve with Firefox and Safari, but there’s no competition at all to both Chrome and Opera… the performance is almost double with these browsers, with the edge going to Opera.
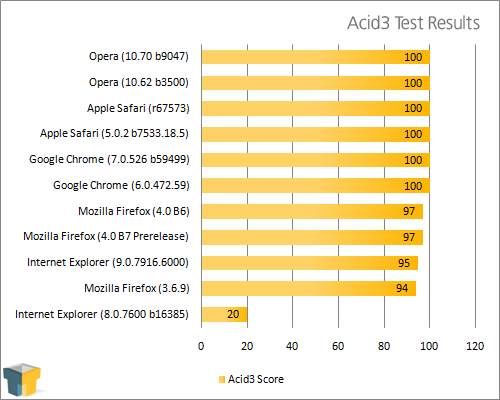
Acid3
The Acid test isn’t about performance, although if you do have a super-fast browser backbone, it will complete faster. The idea here is that the more a browser adheres to the strict Web standards defined by the World Wide Web Consortium, the higher the score it will receive, to a maximum of 100. This is a test that’s probably loathed by browser developers, as it’s very difficult to master, but it’s good for us users, since we get better software out of the deal.

All of the browsers performed well here, with a lone exception that I won’t touch on – again. The stable and nightly builds of Opera, Chrome and Safari all receive a perfect score, while Firefox lags just a bit behind. The latest beta comes close with 97, so perhaps we’ll see a perfect score once 4.0 final is released. It’s good to see also that Microsoft has started taking Web standards seriously, which is proven by the 95/100 result with IE 9.
Final Thoughts
Given that I benchmark PC hardware on what seems like a daily basis, benchmarking a slew of Web browsers felt both strange and familiar at the same time. After all, the process of benchmarking isn’t far different, and interestingly, it was actually kind of enjoyable. It’s interesting to see just how vastly different the performance is in various areas from browser to browser, and unless you actually see results on “paper”, you may not ever realize the differences.
It’s clear that Opera is the big winner here, topping both of our performance tests, and also scoring a perfect 100/100 in Acid3. Google’s Chrome comes in a close second, and after that, there are large gaps between the others. Safari performed quite well also though, especially with regards to Acid3 and Peacekeeper (though it still was only half of Chrome and Opera in the latter).
Firefox 4 is good competition also though. Its Mozilla Kraken results topped the charts, and its Acid3 results are closing in on perfect. Plus, it also closes the gap with Safari in Peacekeeper, but again, it still comes nowhere close to Chrome and Opera. Those two browsers are the ones to beat right now, it goes without saying.
Because this is the first such article we’ve done, I’d love to get some feedback and know what you thought, and also see if you’d be interested in seeing follow-up articles in the future. If that’s the case, we’d also be interested in adding in even more benchmarks, to get an even broader look at the performance between the popular browsers. Thoughts on that and more can be discussed in the thread linked to below.
Discuss this article in our forums!
Have a comment you wish to make on this article? Recommendations? Criticism? Feel free to head over to our related thread and put your words to our virtual paper! There is no requirement to register in order to respond to these threads, but it sure doesn’t hurt!
Support our efforts! With ad revenue at an all-time low for written websites, we're relying more than ever on reader support to help us continue putting so much effort into this type of content. You can support us by becoming a Patron, or by using our Amazon shopping affiliate links listed through our articles. Thanks for your support!